Optimize Your Images and Graphics for the Web – People on the internet are quick to identify an image as subpar. Low resolutions, funky animation, or maybe if the sizing is not perfect to a tee, these are all grave mistakes that can decide the success of your project. Online users are now picky with websites, accounts, and E-commerce channels they are visiting, and they do have their reasons, but what can online marketers and designers do to avoid this misstep? The answer lies in image optimization.
Table of Contents
What Does It Mean to Optimize Images?
Image optimization means refining an image by having the right resolutions, dimensions, and file size so that users can be more engaged easily. It will greatly benefit a site’s functionality by creating a photo with the best quality but has the smallest file size possible, thus making it load faster and customers are not so easily turned off.
Why do we optimize images?
Optimizing images sure does sound like it does a great deal of helping an image look as good as it can be, but why should we go through this process, to begin with? Well, in simple SEO terms, it can help you get visibility. Optimized images help your site load faster, thus furthering your site up the search engine ranks. Moreover, images will help you once users are already browsing your site or account. Studies show that social media posts with quality images perform 650% better than those with lazy graphics. Also, with 75% of people forming an opinion based on a website’s visuals, it would not hurt if you went the extra mile to make sure that the entire visual experience of your project is something that online users can marvel at.
You can have all these benefits because of image optimization.
- Faster website speed
- An easier browsing experience for users
- Higher visibility for your website
- A cleaner appearance for your website
- More consistent online presence
If you are looking for the right manual on how and where to start the image optimization process, look no further because we have conjured the best tips that get you to the next level.
7 Tips to Optimize Your Web Images and Graphics
Improve your website’s speed.
45% of online users have admitted that they will leave a site if they cannot handle the loading speed. By committing to image and graphic optimization, you can help avoid such a big loss in profit and popularity by maximizing the functionality of your site. Though this would be best to do after achieving faster website speed, make sure that you check the speed with one of the following applications.
- GTmetrix
- WebWait
- WebPageTest
Know how to differentiate file format.
A crucial step that you cannot ignore is the saving process, as this is how you frame your photo after it is done. File formats come in many different forms, and you can not just choose one randomly without knowing which type would suit what kind of image you are handling. So that you can easily identify which format suits which image best, here is a guide on the most common formats and their pros and cons.
- JPEG – JPEG stands for joint photographic experts group, and it is one of the most common formats available and has the smallest file size. It best suits still images and, as a rule of thumb – anything taken by a camera. However, they do lose quality if it gets compressed to a certain point, so make sure to keep that in mind.
- SVG – Scalable vector graphics is a vector-based format best for two-dimensional images, which can be animated and sized up to the user’s liking without losing any quality. You can also save up much space due to its small size file.
- PNG – PNG stands for portable network graphics, and, unlike JPEG, it can be compressed for longer while maintaining its quality. If you are working on a graphic with many designs and elements, PNG is the way to go. It also supports over 16 million colors, so you do not have to worry about that department. However, it does have a heavy file size to make up for its versatility, so check yourself if you can cover that cost.
- GIF – GIF or graphic interchange format is the best option if you want an animated image or message. The quality and size will depend on the colors of your design, and more color would often mean a larger file size.
Compress your images properly.
Compressing the file size of an image can be tricky; the smaller file size you go, the more depleted the quality of your image will be, and if you have a low compression rate, your image might be crisp, but it will be too heavy to work with. Ideally, you want your images to be not more than 2 megabytes in size, this will make it load quicker, and thus optimization is achieved.
Because there are a lot of conditions and factors that play into image compression, make sure to experiment on the features of the editor you are using or see how far you can go without compromising quality. Usually, it would take a 70-80% compression rate if you want to retain the quality of your image.
Be direct with your file names.
If you want image optimization to work the way you want it to, you should not forget to optimize the file name. The work should not all be poured into editing, resizing, and filing it right, but you also need to name it right, and you can do this by naming it descriptively.
You are not only optimizing for online users but also search engines. So to enable you to be on the top of the search results, be sure to be as data-driven as possible and include keywords that help piece out the image.
Take, for example, a photo of a Nike shoe. You should not name it “Nike.jpg” and call it a day; this image will immediately be lost in the shuffle. Instead, naming it “Nike-Airforce-Retro-07.” will make it more specific and help search engines register what you are encoding or going for.
Don’t miss the Alt tags.
Alt tags are another example of what words can do for your Website and your images. Alt tags are text alternatives that can be set in place if your image is not being rendered right so that you can view descriptive text just in case. It is helpful for search engines to identify what is included in your image through the keywords you use for your alt tags, increasing SEO value and helping you climb up search rankings. Not only this, but it also benefits disabled people who are unable to view images for themselves and rather have them be described to them.
Write text that contributes to the image.
We have elaborated on the importance of alt tags and image file names for image optimization and overall SEO text. Yet, how about text beyond the image itself? Whether is above, beside, or underneath the image, text can still be used to improve user experience and, in effect, improve SEO rankings.
If your project also needs more description rather than visuals, then make sure to fill the text department just as much as you do the visuals. Relevant information that can help search engines rank you and help users connect and feel your image more is a no-brainer if you want a better performance across the board.
The help of image optimization tools
As with most tasks done digitally, it is always better to enlist the help of some software. Now that you have been instilled with the proper guides and tips on what exactly you are to do in image optimization, it only fits that you know what tools are there to make the tasks so much easier.
The right tools can encompass all the tasks needed in the image optimization process, saving you a lot of needed time that you can allot elsewhere. You can use them to set tags automatically, compress images, track metrics, and find and help solve issues.
Using vectors for high-quality images
Of course, when making images and graphics for the web, you need quality ones.
If you want to make sure your digital visuals are top-notch every time, you must use vectors.
Vectors are important if you wish to create the best graphics across different online channels. As a digital marketer, one great challenge in creating visuals online is making sure you get the proper dimensions and resolution when posting on different social media platforms. This is where vectors come in useful. These files are non-pixelated images, using mathematical properties to enable an image to be resized into any size without any loss of quality. Using them means having quality images every time you resize.
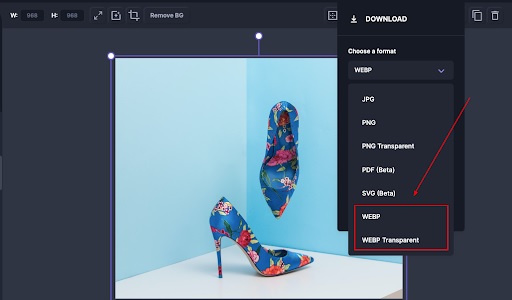
You can easily make these vector images using a vectorization tool. Manually creating your vector images means that you will have to do a lot of tracing and fine-tuning, a process that will take up a large chunk of your time. However, with vectorization tools, you can instantaneously have your image vectorized once you download it in an SVG format. You are given the freedom to choose your image and customize the colors and captions that you want along with it before you press download, so the window of creativity is still open. With quality assured in just four simple steps, you can upscale the number of vector images you have while also saving time on creating them.
Takeaway
You will be surprised how much your website’s performance will positively increase once you start optimizing your images carefully and masterfully. It will not take much to take your project to the next level, and learning how to create quality images will also passively help you know how to do other tasks that help out the entire online marketing process. I strongly encourage you to start as soon as you can and practice these tips. Do it as if your life depends on it because one thing is for sure, your site definitely does.
Author’s Bio:

Shelly Solis is a digital marketer who loves a good challenge. She is currently the CEO and co-founder of SaaSLaunchr. She offers professional services for SaaS companies, from content writing to SaaS SEO.